易普印 設計雲 -線上教學
線上DIY編輯作品的第一步!
輸入您的電子信箱(e-Mail),選擇你想要製作的項目後,按下「開始設計」。

進入易普印「設計雲」線上設計平台,開始進行 DIY 設計編排。畫面最左邊是工具列,中間是面板的項目表列,以及可縮放的廣大編輯區域。

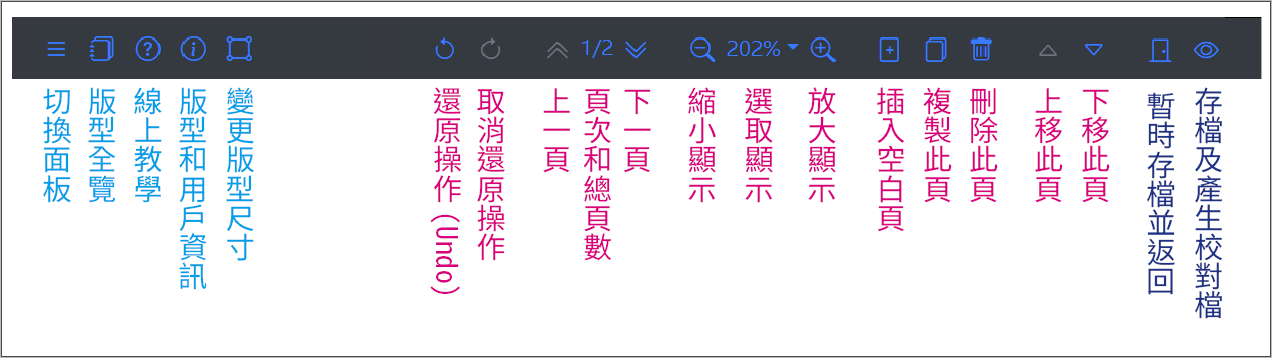
見下圖為「設計雲」功能選單的圖示與其說明。完成設計後,點選功能選單最右側的「 眼睛」圖示,將自動存檔及產生PDF校對檔,並返回「我的帳戶」網頁。 或按下「 關門」圖示,則是暫時存檔並返回返回「我的帳戶」。

線上設計常見問題
- 線上設計的字型均為開源字型,有些字型會有缺字的情況,請注意校對內容。
- 開源字型的字體高度有時不精準,請以校對PDF為準,在線上設計自行微調,直到PDF是正確的。
- 線上設計完成後,請點選上方功能選單的眼睛圖示,來產生校對PDF檔案。關門圖示只是存檔並返回帳戶。
- 若產生校對檔案發生錯誤,請等候工程師修正問題(上班時間),將重新產生PDF檔,並以電子郵件通知校對。
- 進階功能:按住 Shift+Enter 或 Ctrl+Enter鍵,可強制文字換行(單行變多行)。
- 部分舊字型已無法選取,但原有文字排版不受影響,新的排版請選用其他字型。
- 請在PDF檔校對無誤後,加入購物車與結帳,服務人員才會看到您的訂單(不會監控線上設計)。
- 如果有問題,麻煩點選「問問題」描述問題內容,後台服務人員就會與您聯絡(記得留下聯繫電話)。
- 電話聯絡服務人員,請告知訂單末五碼及商品,才能找到該筆訂單,最好先點選「問問題」處理比較快速。
- 若需要套印變動資料,如流水號、條碼等,記得「上傳資料檔」,將製作十筆資料的PDF檔,讓您再校對一次。
快捷鍵小幫手
- 按下 Home 頁面將回到第一頁
- 按下 End 頁面將到第最後一頁
- 按下 PageUp 翻至上一頁
- 按下 PageDown 翻至下一頁
- 按住 Shift+Enter、Ctrl+Enter鍵 文字強制換行(單行變多行)
- 按下 Delete 能將點取物件刪除
- 按住 Ctrl 與方向鍵(上/下/左/右) 移動所選取的物件
- 按住 Ctrl 逐一選取多重物件,並且調整對齊位置
- 按住 Ctrl+Z 或 還原(Undo)操作,按住 Ctrl+Y 或 取消還原(Redo)操作
注意:拖曳物件移出編輯區將無法被選取,可以還原 Undo (Ctrl-Z) 它!
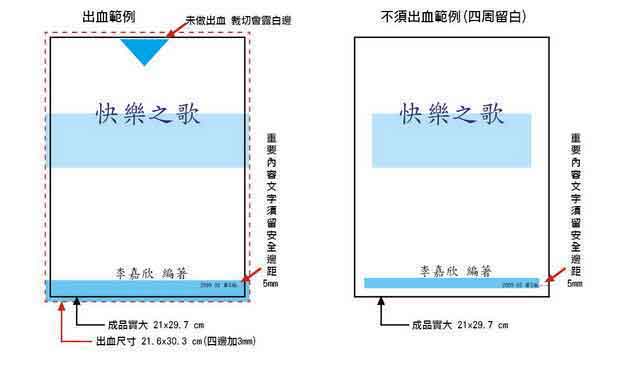
為何印刷檔四邊要多加出血邊?
在封面首圖的編輯區裡,有注意到「虛線框」嗎?那就是出血邊的標示,版型內定每邊出血 3 mm,出血邊是為了預防裁切時,印刷成品會露出白邊的問題。
見下面左圖的封面設計,淡藍色必須多加出血邊的寬度,而右圖的設計就不需要考慮出血邊的問題囉,但要注意圖文內容不要太靠近出血框的邊界哦!!!

使用自己的照片或是免費/圖庫照片

從工具列點選「 照片」再從「面板」拖曳或點選照片至「頁面」或置換原位置照片,就可以使用免費相片了。「面板」上方選單有照片分類可供選擇。

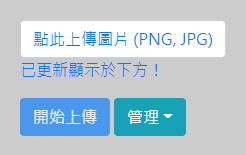
從工具列點選「 檔案」,可以上傳自己的圖檔。 從「面板」上方按「點此上傳」選取想要上傳的圖檔(2025 年新增 WebP/AVIF 圖檔格式)、SVG 及 PDF(可含多頁),再按下「開始上傳」,即可將照片上傳。 完成檔案上傳後,從「面板」裡,拖曳或點選照片、PDF(可選取頁面)或 SVG 至「頁面」或置換照片或 SVG,即可編輯自己的照片!


上傳的檔案可以勾選「當底圖」,再拖曳或點選至頁面填滿整個背景。或是點選垃圾桶圖示刪除它(不影響已編輯頁面)。
![]()
提供自己上傳圖片、免費圖片和免費圖庫等圖片的「 裁切」功能,詳見《進階功能的圖片裁切功能》。尚未提供底圖圖片與 SVG 圖案之裁切功能。
使用底圖

從工具列點選「 底圖」在「底圖面板」分類裡,選擇類別並挑選所需底圖,再拖曳或點選至「頁面」,就可以使用底圖了。 您可以調整其透明度值 (0-100),通常最佳數值為 20-30 之間。如果不需要底圖,點選垃圾桶圖示刪除它。
如果想使用上傳的圖片當作底圖,請參見上述的「使用自己的照片」操作說明。
新增、編輯文字與其屬性

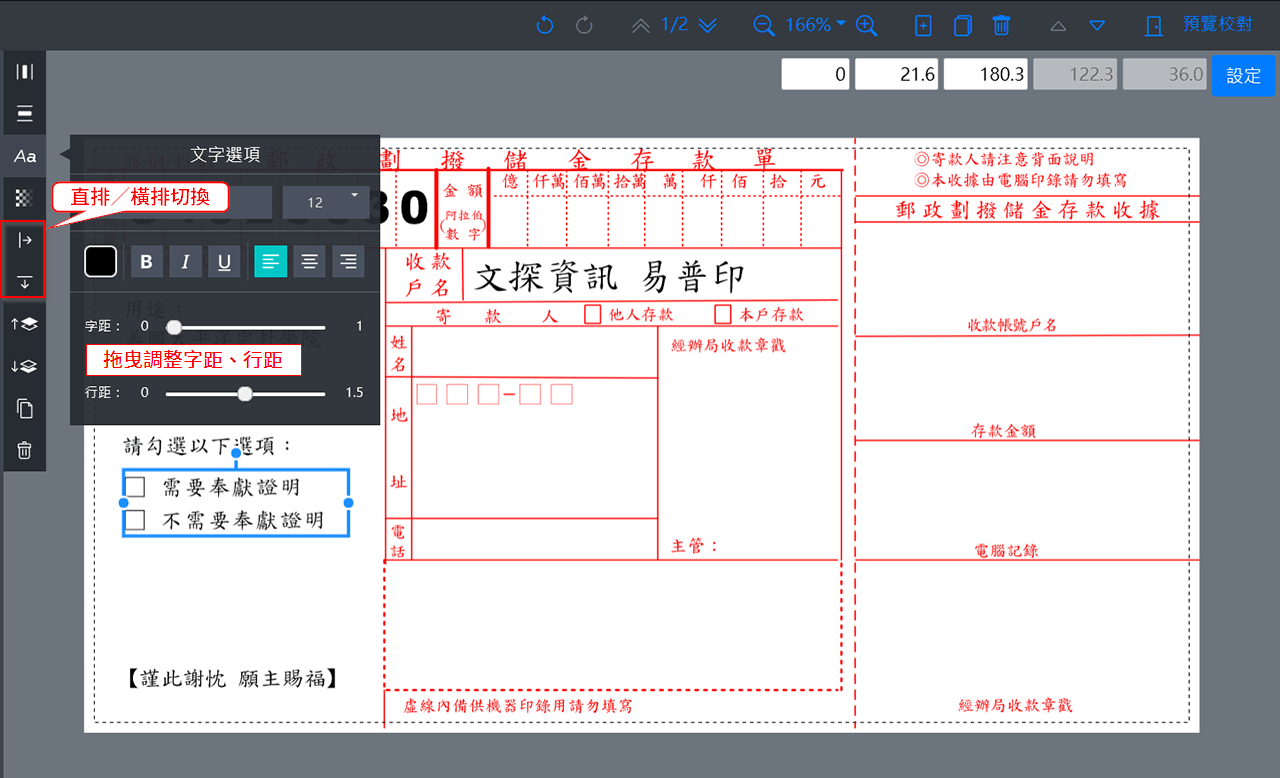
從工具列點選「 文字」,再從「面板」選取想要的文字樣式拖曳或點選至「頁面」即可。此外, 選取多個文字框可以一次「群組」變更文字屬性,例如靠齊、顏色、字距、行距或字型與大小等。 詳見《多選物件調整對齊或文字屬性》進階說明。若要設計變動資料的話,詳見《線上設計變動資料》的詳細說明
1. 滑鼠拖曳文字框,即可在頁面上移動。
2. 點擊文字框的左右方按鍵拖曳,可更改文字框大小。字型變大或增加文字時,文字框會自動延展。
3. 拖曳文字框上方的中間拉桿,可任意旋轉文字框。
4. 滑鼠點兩下文字框,進入「文字編輯」模式。按住 Alt+Enter 可強制換行(單行變多行,類似微軟的 Excel)。
5. 點選其他物件或按 Enter 鍵,「結束編輯」模式。




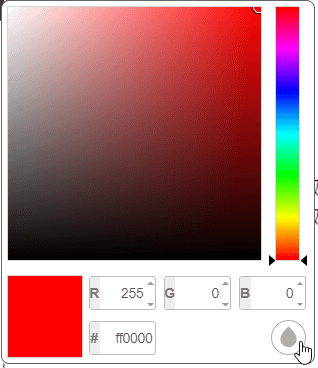
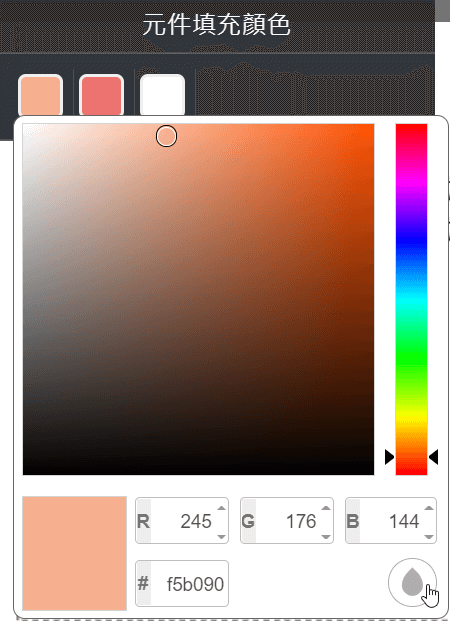
點擊文字框,左上角會出現「 屬性」圖示,點選「色彩」選單可更改文字顏色。 選取(可預視)完畢請按下確認鈕( 水滴圖示)


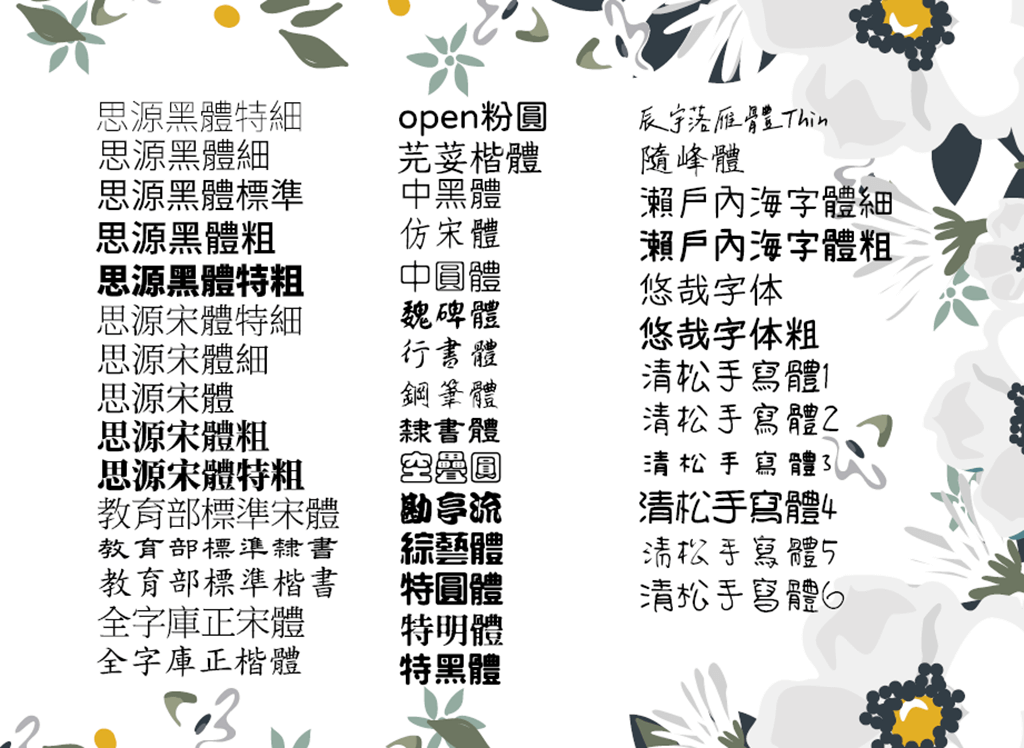
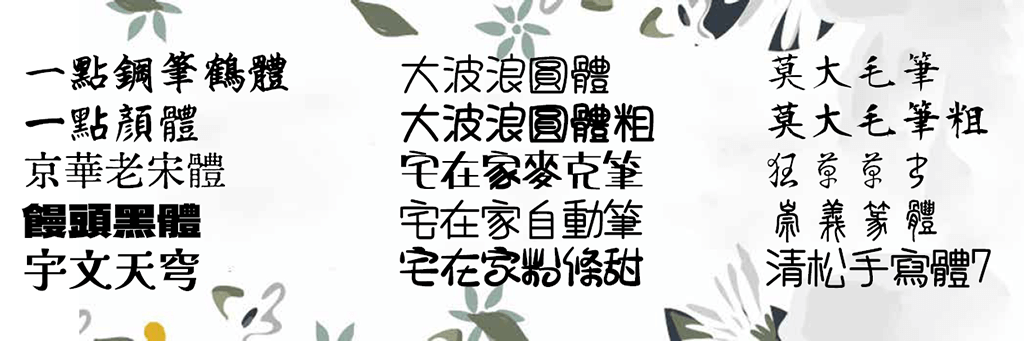
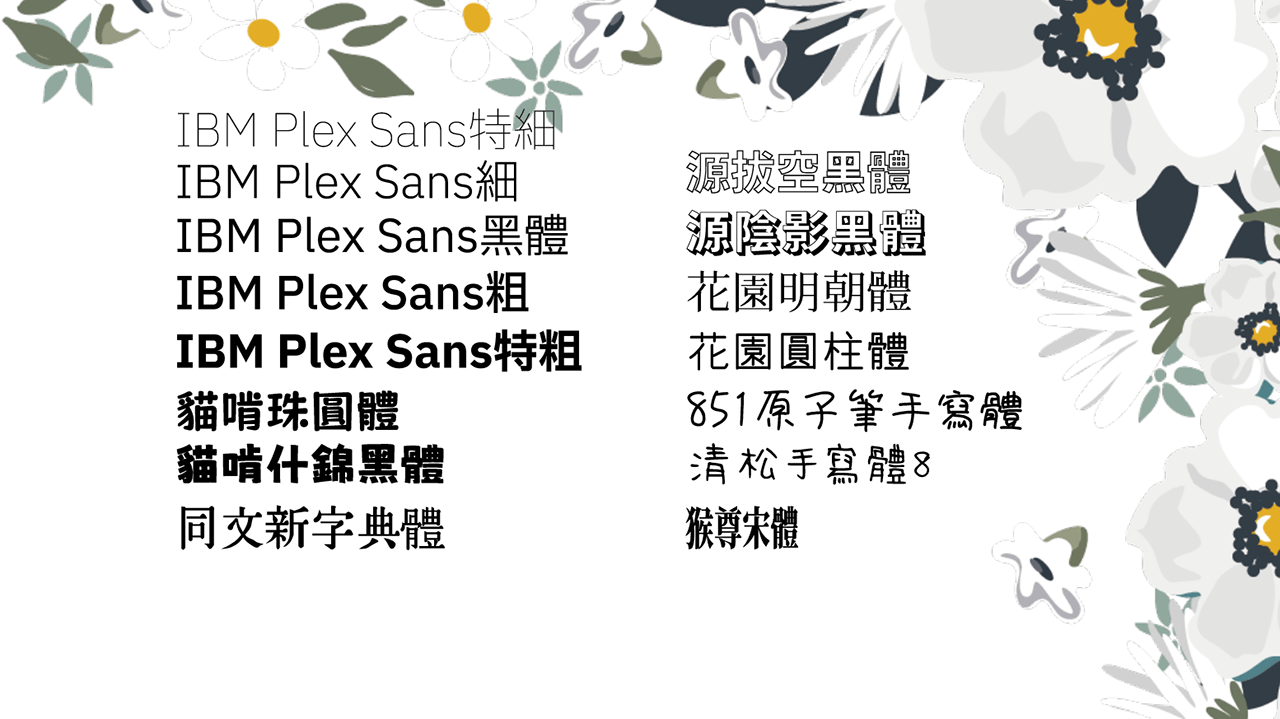
設計雲線上提供近五十套中文字型,如下圖的字體表列,分為三大類。第一列是思源黑體與宋體,教育部與全字庫等,這一類的造字字數最齊全,非常建議採用, 第二列一般常用的各種變化字型,不過僅包含台灣常用字,第三列則是多樣的手寫字型,比如辰宇落雁體、隨峰體及清松手寫體等,但手寫字型僅含常用字,會有缺字型的情況,請小心使用。 除此之外,2025年中起,也加入上傳自訂字型的功能,詳見《自訂字型進階功能》的說明。
2023 年新增三十套字型:

2024 年新增十五套字型:

2025 年再新增十五套字型:

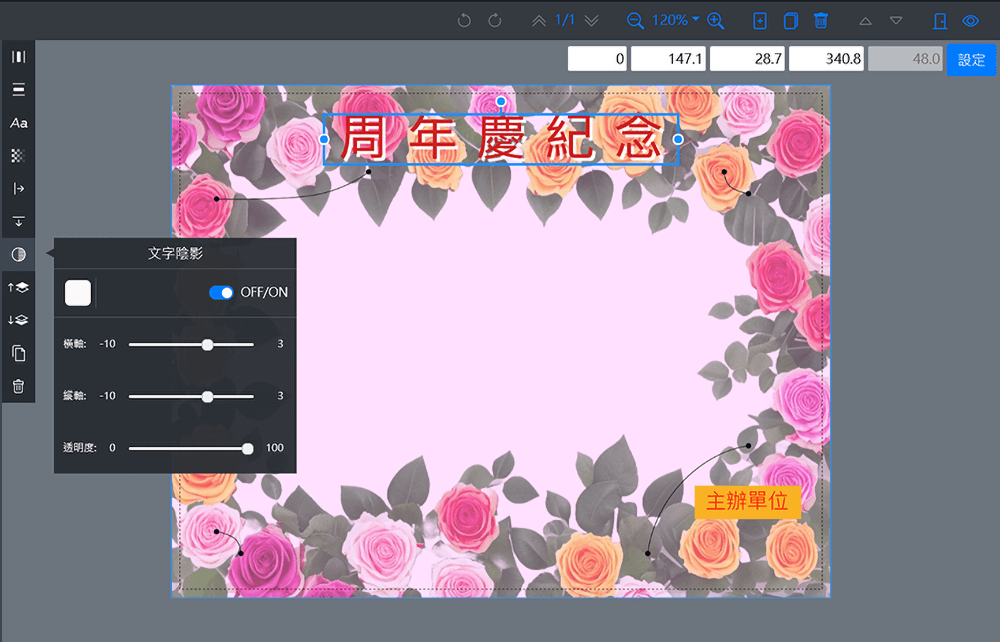
先選取文字框,按〈OFF/ON〉切換開關來開啟或關閉「文字陰影」效果。(A)橫軸(X):以水平方向偏移位置,正值偏向右邊,負值偏向左邊。 (B)縱軸(Y):以垂直方向偏移位置,正值偏向下面,負值偏向上面。(C)透明度:0(完全透明)至 100(完全不透明)。 (D)顏色:如同前述文字換色的操作。

使用元件

從工具列點選「 元件」圖示,再從「面板」拖曳或點選所選取的元件至「頁面」或置換原位置元件,就可以使用向量元件了。「面板」上方選單有元件多種分類可供選擇。


元件更改顏色:如要更改元件的填充顏色或邊框顏色,按下你剛剛新增至「頁面」的元件, 左上方會出現「 填充」圖示與「 邊框」圖示。
1. 選擇是要變更「 填充」或是「 邊框」的顏色。
2. 系統會顯示可更換的所有顏色,點選要變更的色塊。
3. 選取新的顏色後,再按下確認鍵( 水滴圖示)。

元件可以等比例放大縮小,或是任意變形(元件為向量 SVG 格式)
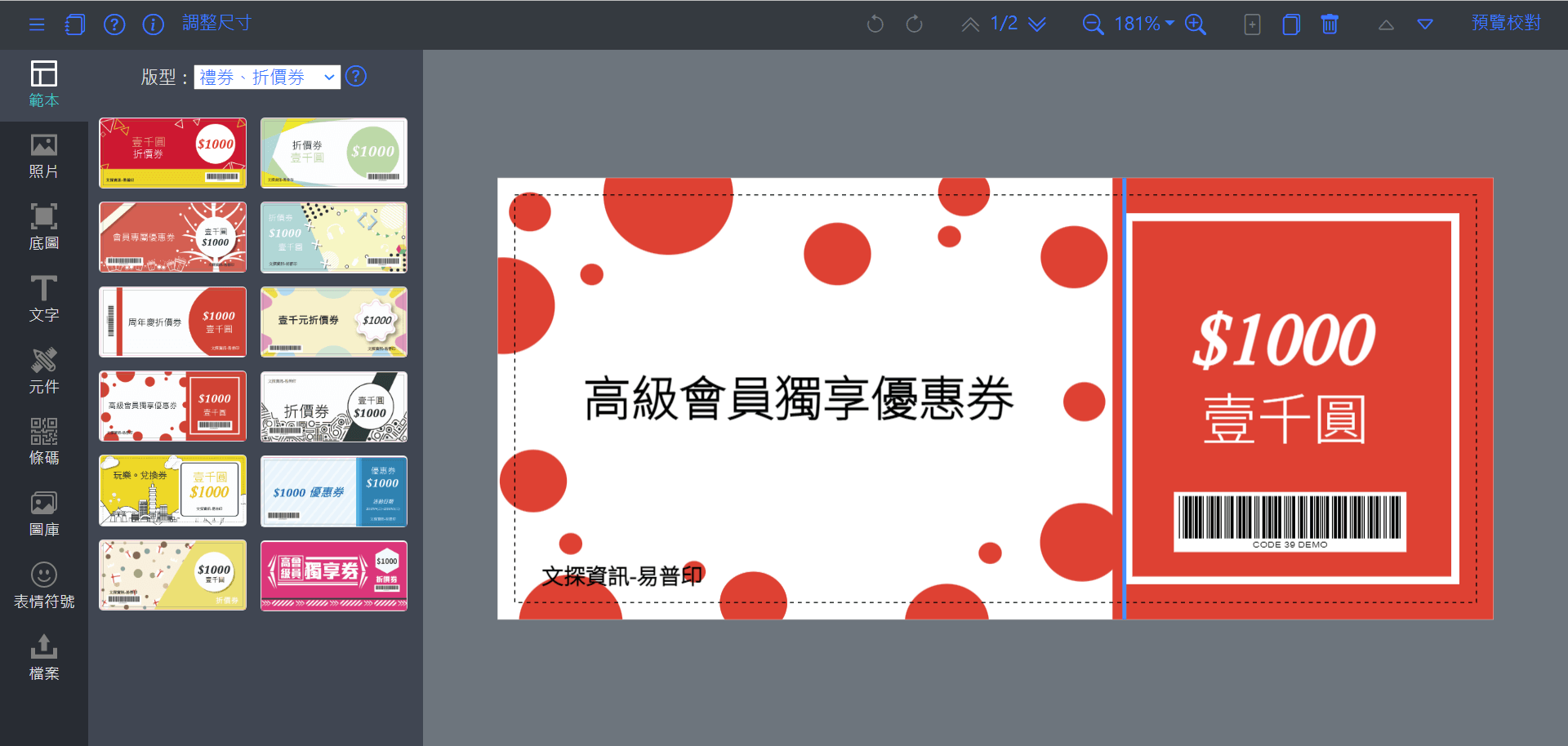
產生一維、二維條碼

從工具列點選「 條碼」,再從「面板」的「選擇條碼類型」選取所需的條碼,輸入條碼文字,再按「產生條碼」,確定條碼無誤後,拖曳或點選至「頁面」或置換元件即完成了 。目前支援一維條碼:Code39、Code128、EAN-13、EAN-8 和 UPC,以及二維條碼:QR Code。 詳見《線上產生條碼》的進階功能說明。
免費圖庫照片

從工具列點選「 圖庫」,先「輸入要搜尋的關鍵字」,並點選圖庫「Unsplash 或 Pexels,」,所搜尋的照片顯示於下方, 再從「面板」拖曳或點選照片至「頁面」或置換照片,就可以使用免費相片了。搜尋的關鍵字建議以英文為主,能夠找出的照片比較多,以中文搜尋得到的照片則少很多。 一次僅顯示20張照片,滑鼠捲動至最下方時,會自動再載入20張照片。詳見《免費圖庫照片(free stocks)》的進階功能說明。
使用表情符號 (emoji)

從工具列點選「 表情符號」,再從「面板」的「表情符號分類」裡選取元件拖曳或點選至「頁面」,就可以使用該符號元件了。 「表情符號」分類裡有十二大類可供選擇。 表情符號與元件的格式均為向量 SVG 格式,可以任意縮放大小不會失真。 詳見《使用表情符號 (emoji)》的進階功能說明。
調整版型尺寸
如果版型的預設尺寸不符合需求,可點選功能選單的「 調整」圖示,將開啟「自訂版型尺寸」的對話盒, 可輸入想要的寬度和高度(單位為公厘/mm),按下「確定」完成自訂版型。調整好新的尺寸後,請再微調物件的位置,或變形的部分。 詳見《調整版型尺寸》的進階功能說明。
版型與用戶資訊
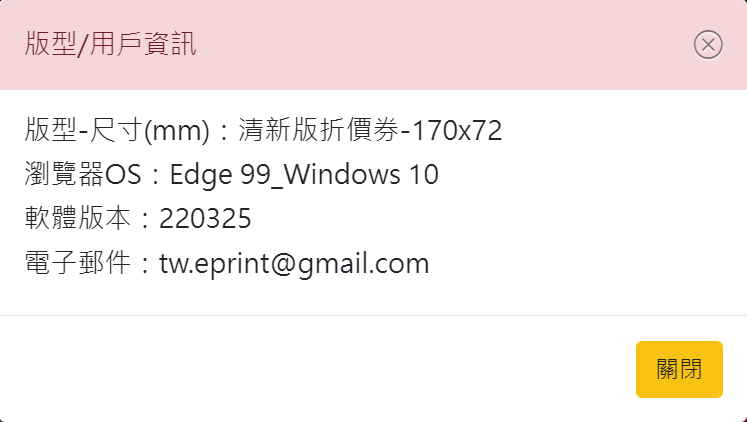
也可以點選「 資訊」圖示,將開啟「版型與用戶資訊」的對話盒,如下圖。 它會顯示目前版型與作業環境的資訊,像是用戶帳號、電腦作業系統、瀏覽器版本及平台軟體版本。

桌月曆版型
- 三角桌曆:可以客製化選擇起始年月份,以及封底的雙年表
- 壁掛月曆:可以客製化選擇起始年月份
- 年曆卡則可以客製化選擇「單年表」

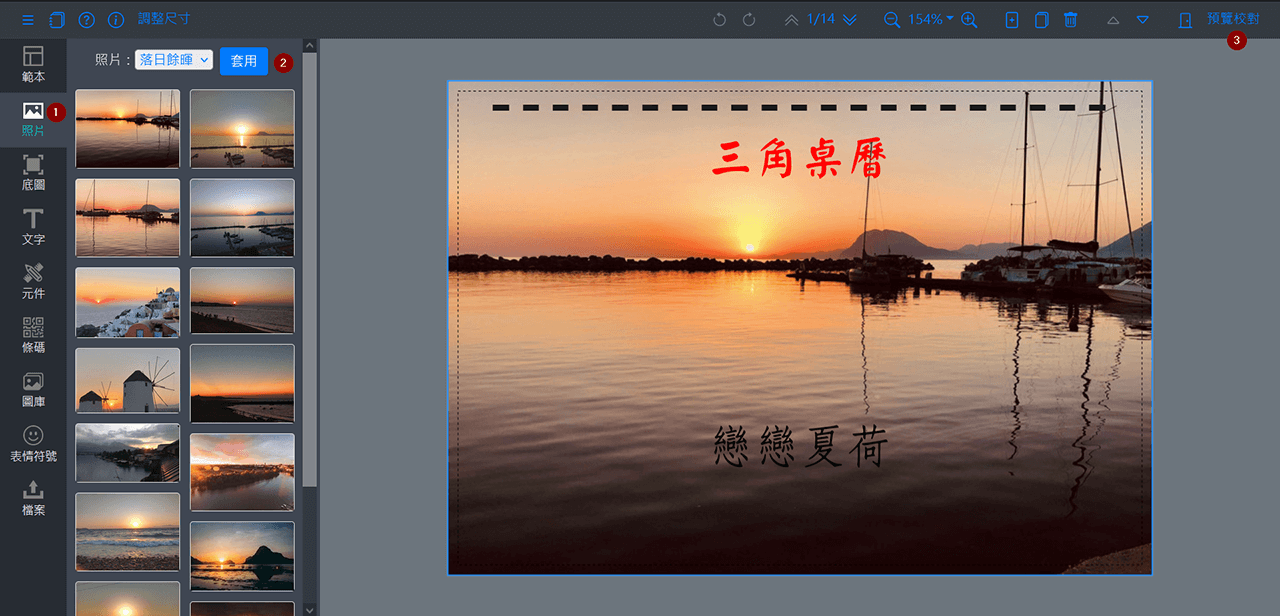
桌月曆:上傳照片自動入圖
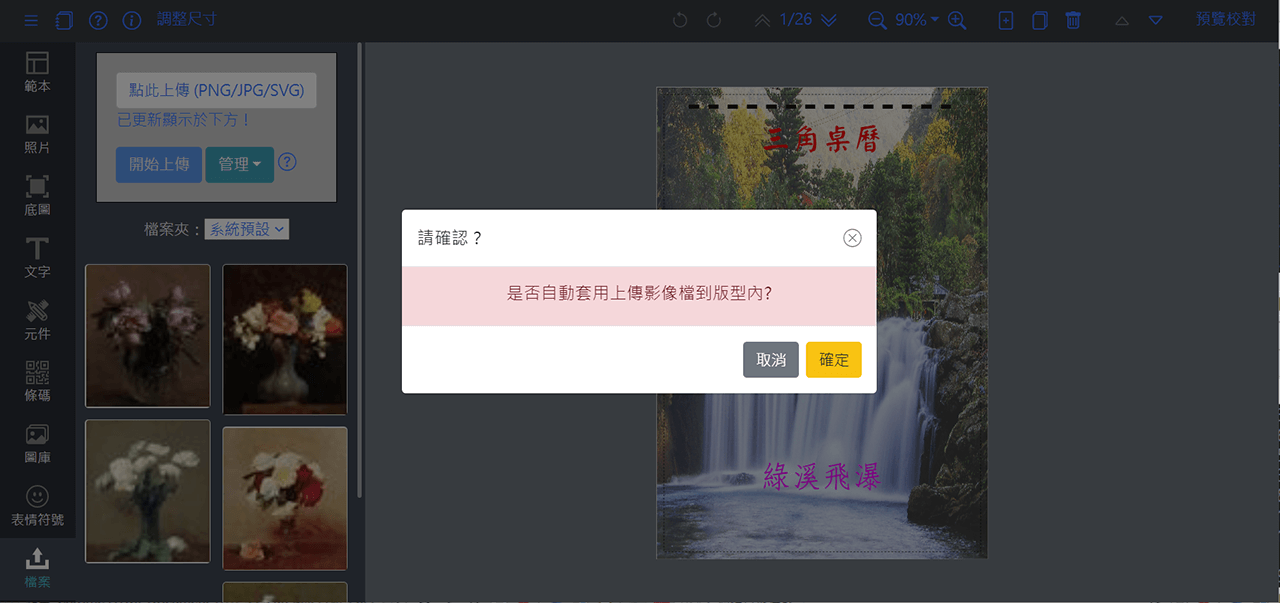
當你使用桌月曆版型時,在完成檔案上傳之後,見下圖,系統將詢問「是否自動套用上傳影像檔到版型內?」, 按下「確定」系統會自動從封面頁(第一頁)開始,自動逐頁依序地逐張套入上傳的圖片。若不要套用圖片或沒有按照檔名規則,則可點選「取消」由自己線上設計排版。
之後,如果更換新的桌月曆版型,還可以按《套用》鈕,自動套用上傳檔案夾照片至各個頁面。 如同下述「桌月曆:主題照片集」的套用功能,不需要逐一拖曳照片,讓您快速完成桌月曆編排作業。
檔名規則:封面頁為 xxx-00.副檔名,第1個月份為 xxx-01.副檔名 … 第12個月份為 xxx-12.副檔名,依月份順序逐一命名圖檔。
請注意:請先在上傳檔案之前,將所有圖檔依序命名,系統都是從封面頁開始自動入圖喔!

桌月曆:套用主題照片集
創新的桌月曆套用主題照片集印刷製作,不再是死板固定的版型及圖片,簡單三個步驟,五分鐘就完成設計和校對,可以下單印製。