易普印 設計雲 -進階功能特色
文字效果3:曲線文字
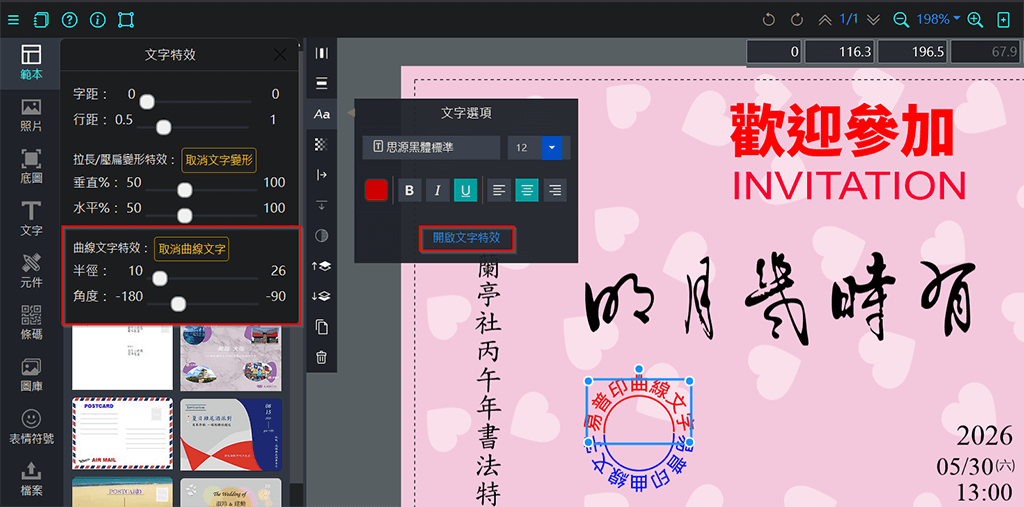
新增第三個文字特效:「曲線文字」。 曲線文字的「半徑」可從 10 至 300,「起始角度」從 -180 至 180。 拖曳半徑或角度的左右兩個拉桿,就像是縮放圖片那樣操作,來改變曲線文字的半徑或起始角度。
如下圖所示,從「文字選項」按「開啟文字特效」鈕,拖曳半徑或角度的兩個拉桿即可。同時,最左側的「文字面板」裡面, 有內建一個曲線文字的新文字樣式(易普印曲線文字),拖曳此文字樣式就可以加入此文字特效。
備註:點選「取消曲線文字」按鈕,即可還原為正常文字,文字框變回左右兩個拉桿,讓你自由切換變形或不變形。

文字效果2:文字拉長或壓扁變形
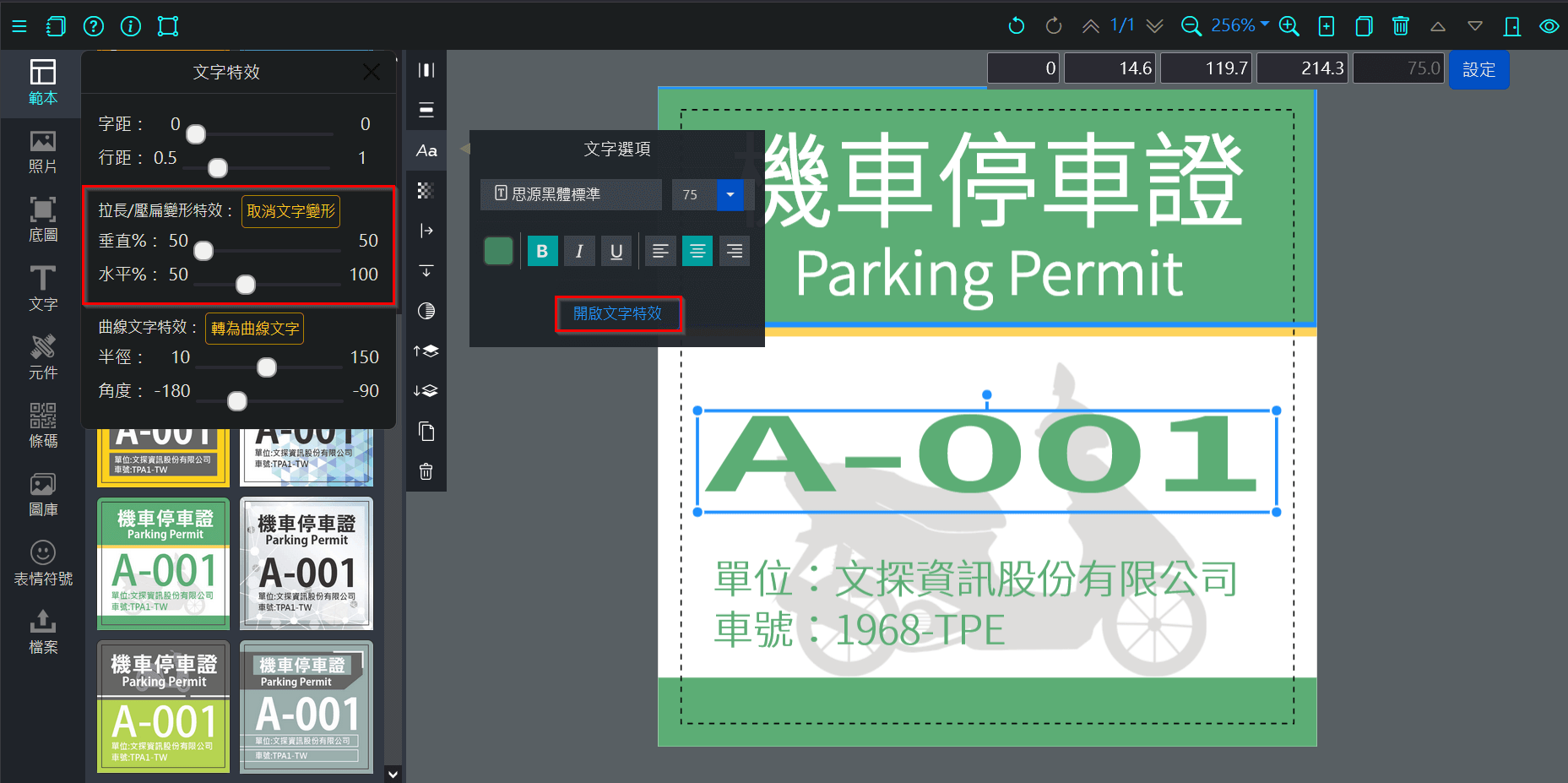
接續前一個「文字陰影」效果,新增第二個文字特效:「文字變形」效果。 文字可以水平或垂直縮放 50% 至 200%,顯現出文字拉長或壓扁的效果。 拖曳水平%或垂直%縮放之後,文字框會從左右兩個拉桿,變成四個角落的拉桿,讓您像是縮放圖片那樣操作,來改變文字的縮放比率。 兩者間不同的是,改為文字變形後還是可更換字體或字型大小。
如下圖所示,從「文字選項」按「開啟文字特效」鈕,拖曳來調整「水平%、垂直%」的縮放比例。同時,最左側的「文字面板」裡面, 也有內建一個文字變形的文字樣式(歡迎參加),拖曳此文字樣式就設計好了兩個段落文字變形。
備註:點選「取消文字變形」按鈕,即可還原為正常文字,文字框變回左右兩個拉桿,讓你自由切換變形或不變形。

WebP + AVIF 檔案上傳
除了可以上傳圖片和 SVG、PDF 向量檔案之外,再增加可上傳兩種新一代的圖片 WebP 和 AVIF 檔案格式,使用操作方式均與一般圖片相同。 WebP 是一種由 Google 開發的圖片格式於 2010 年推出,AVIF (基於 AV1 視訊編碼) 是在 2018 年才開始普及的圖檔格式。 這兩種圖檔格式都提供比傳統 JPEG 和 PNG 具更高的壓縮效率,同時保持或提升圖像品質,尤其在減少檔案大小方面(網路傳輸更快速)表現出色,同時也支援高動態範圍(HDR) 和寬色域(WCG) 圖像。 目前主流瀏覽器如 Chrome、Firefox、Safari 和 Edge 都已支援 WebP、AVIF 圖片格式,讓使用者可以快速載入和瀏覽 WebP/AVIF 圖像。
備註:為了支援 AVIF 圖檔格式,建議將瀏覽器升級至最新版,如果瀏覽器不支援的話,將無法上傳該類圖檔。

上傳 PDF 檔案(內含多頁)
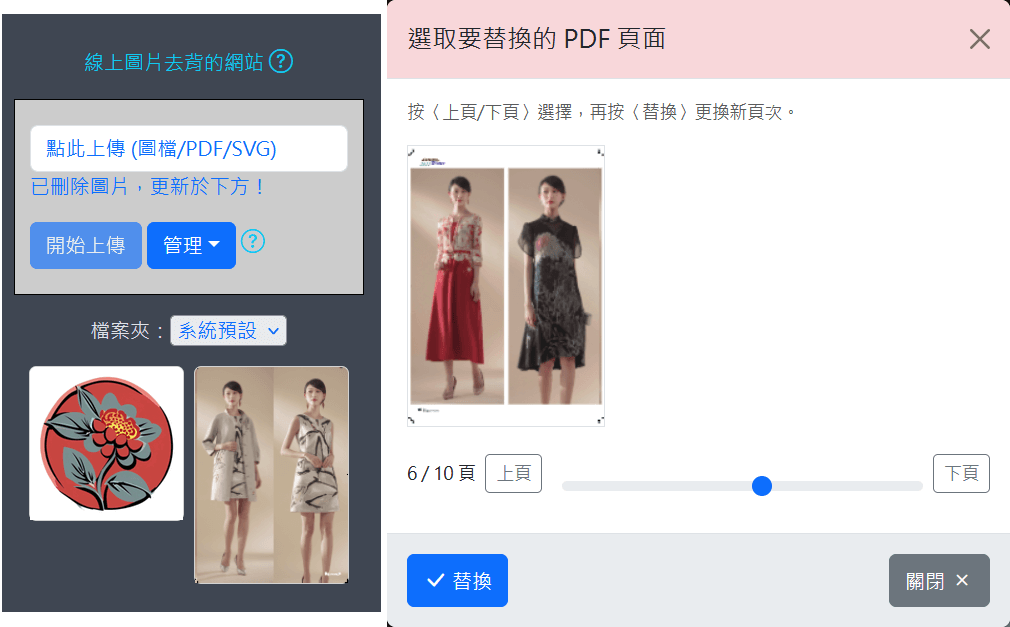
除了上傳圖片和 SVG 檔案,現在也可以上傳 PDF 檔案,最多可內含 10 頁面,使用上與圖片雷同。 而 PDF 檔多了選取 PDF 頁面功能,當你點選 PDF 物件時,會跳出如右圖的對話盒,讓你選取想要替換的頁面,只要使用〈上頁/下頁〉選擇,再按〈替換〉更新頁次。
備註:上傳 PDF:瀏覽器版本必須 Chrome/Edge:119+,Safari:17.4+,建議將瀏覽器升級至最新版。

上傳自定字型
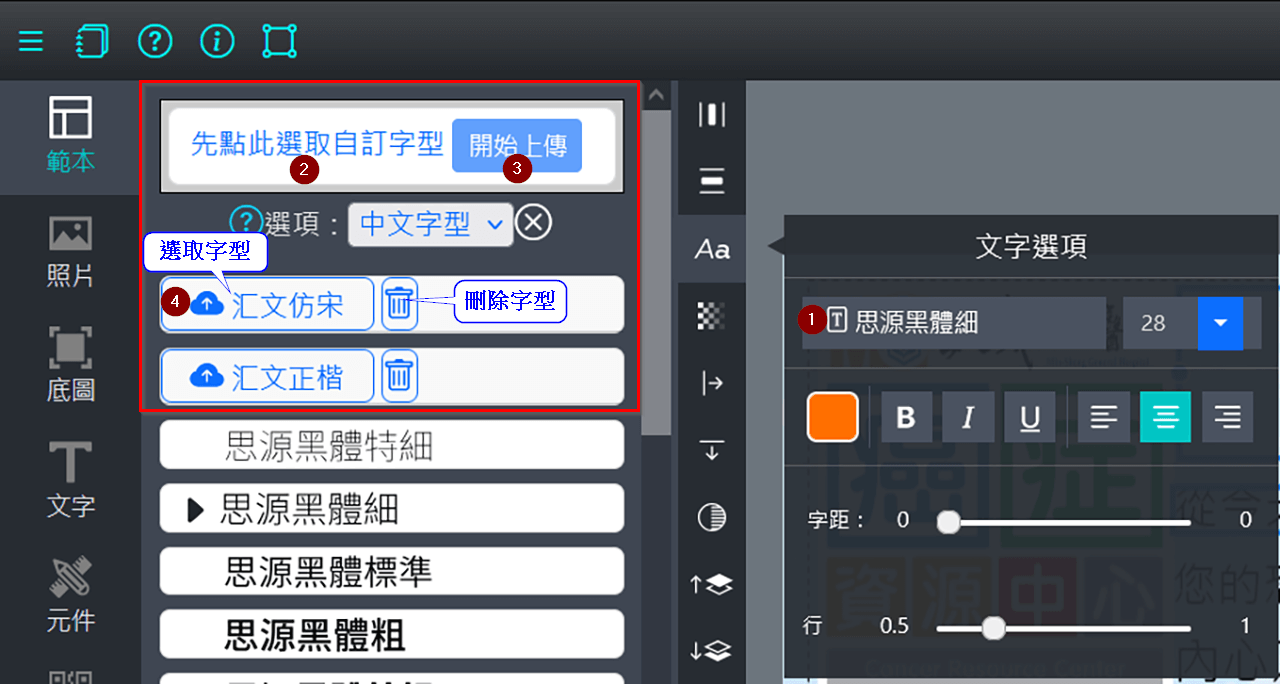
先選取文字框,並按照以下步驟操作:(1)點選〈字型選項〉來開啟左側 「字型選單」視窗。(2)點此選取自訂字型:切換資料夾挑選一個字型檔案(.ttf 或 .otf)。 (3)開始上傳:最多可上傳五套字型,超過可刪除不需要的字型。(4)從下方點選字型,該文字框的字體就會跟著改變。(5)點選垃圾桶刪除字型:印刷完成以後,不再需要的話。系統找不到字型時,將以思源黑體取代之。

文字效果1:文字陰影
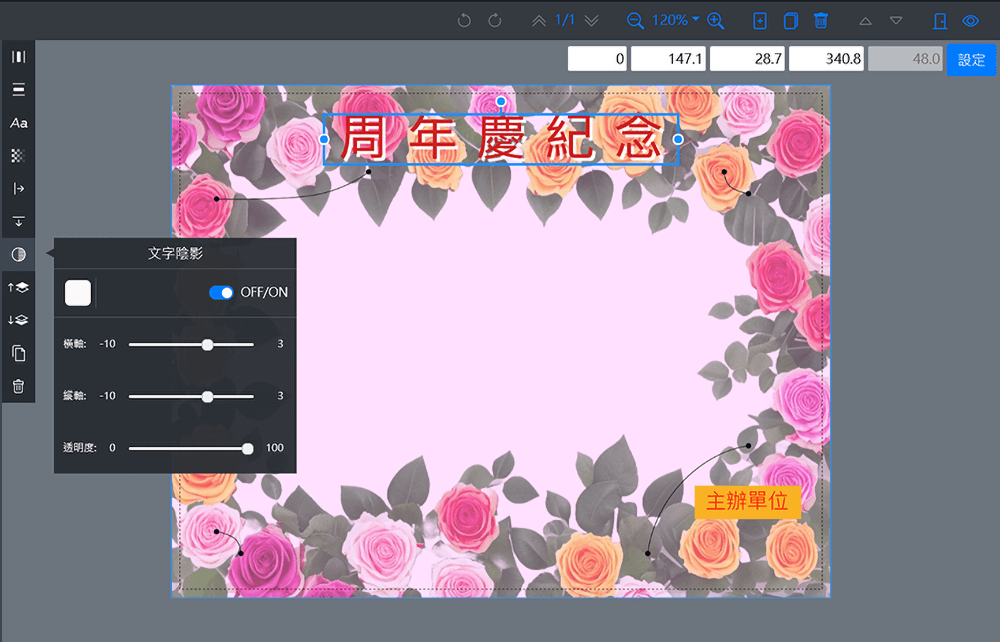
先選取文字框,按〈OFF/ON〉切換開關來開啟或關閉「文字陰影」效果。(A)橫軸(X):以水平方向偏移位置,正值偏向右邊,負值偏向左邊。 (B)縱軸(Y):以垂直方向偏移位置,正值偏向下面,負值偏向上面。(C)透明度:0(完全透明)至 100(完全不透明)。 (D)顏色:如同文字屬性的「更換顏色」操作。

線上圖片去背的網站
去背顧名思義就是「去除背景」,也就是將相片中的主角保留下來,清除掉背景或是其他不相干的內容。以下整理幾個在〈易普印 e知識百科〉介紹過的「免費去背工具」:
此外,免費資源網路社群網站上面,彙整數十個線上去背工具。
線上設計變動資料
票券類如折價券、門票/入場券和摸彩卷等,以及汽機車停車證與獎狀證書等三類商品,設計雲平台除了提供線上版型/範本,現在也可以線上設計變動資料,比如流水號、車號/車位、一維或二維條碼,或是得獎人與名次等資料。 這三類的線上版型裡,都有包括基本的變動資料元件,像是常用的流水號、車號/車位、一維條碼,也可以自行設計加入比較複雜的變動資料,例如二維條碼、驗證碼等。
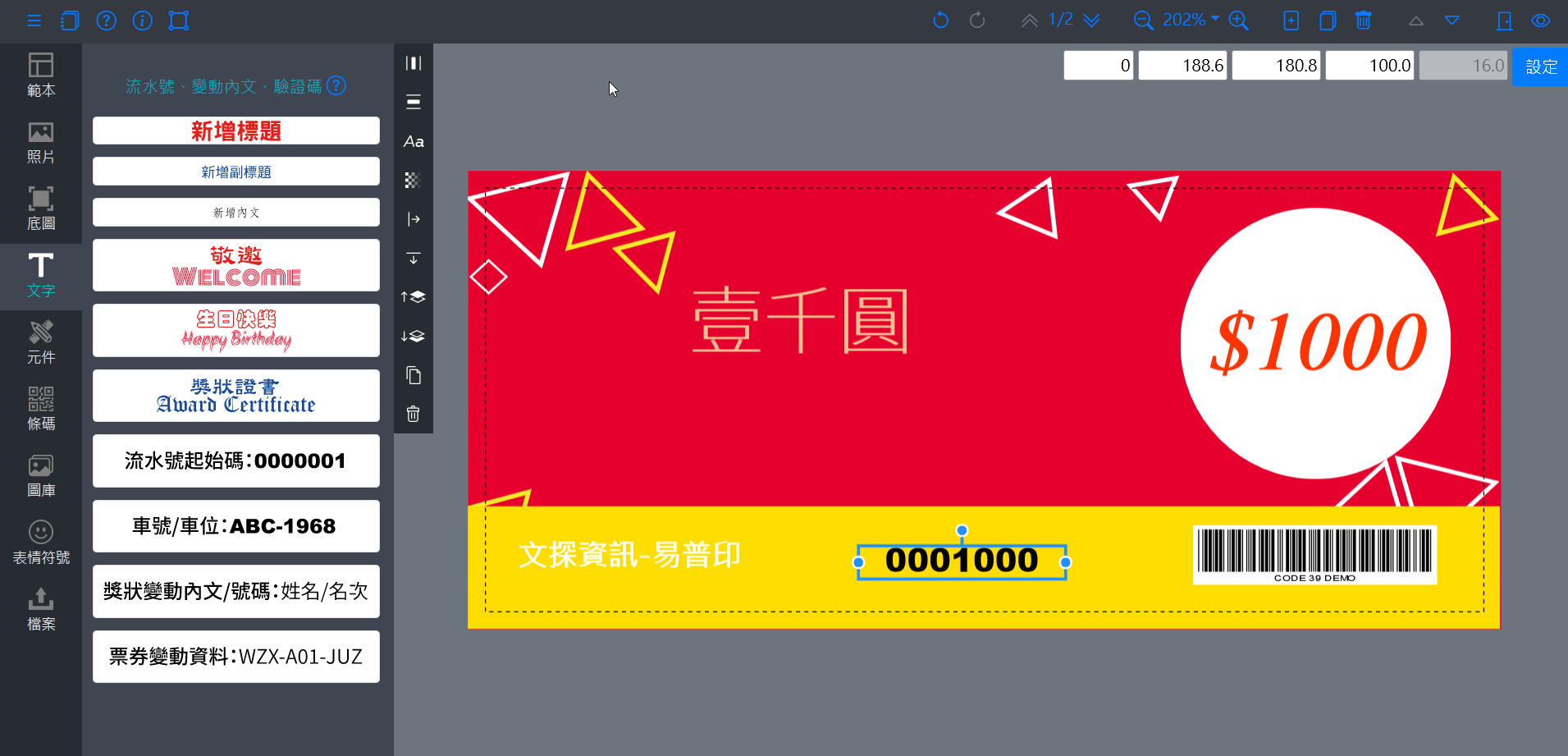
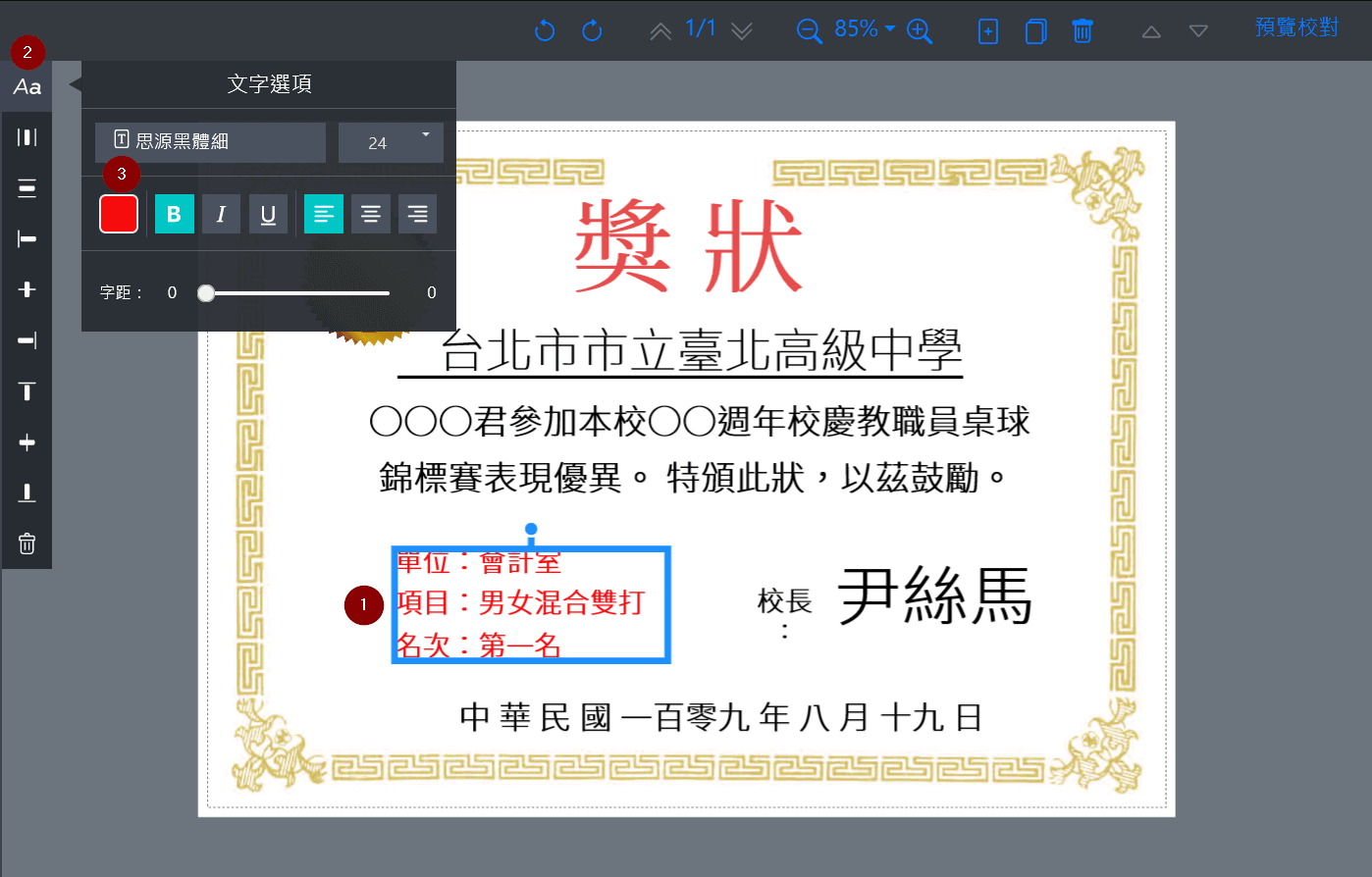
如果要加入變動的文字內容,可從工具列點選「 文字」,再從「面板」選取想要的變動文字/數字樣式拖曳或點選至「頁面」,並編輯該文字內容與屬性,比如流水號的起始號碼、選用字型、大小和顏色。

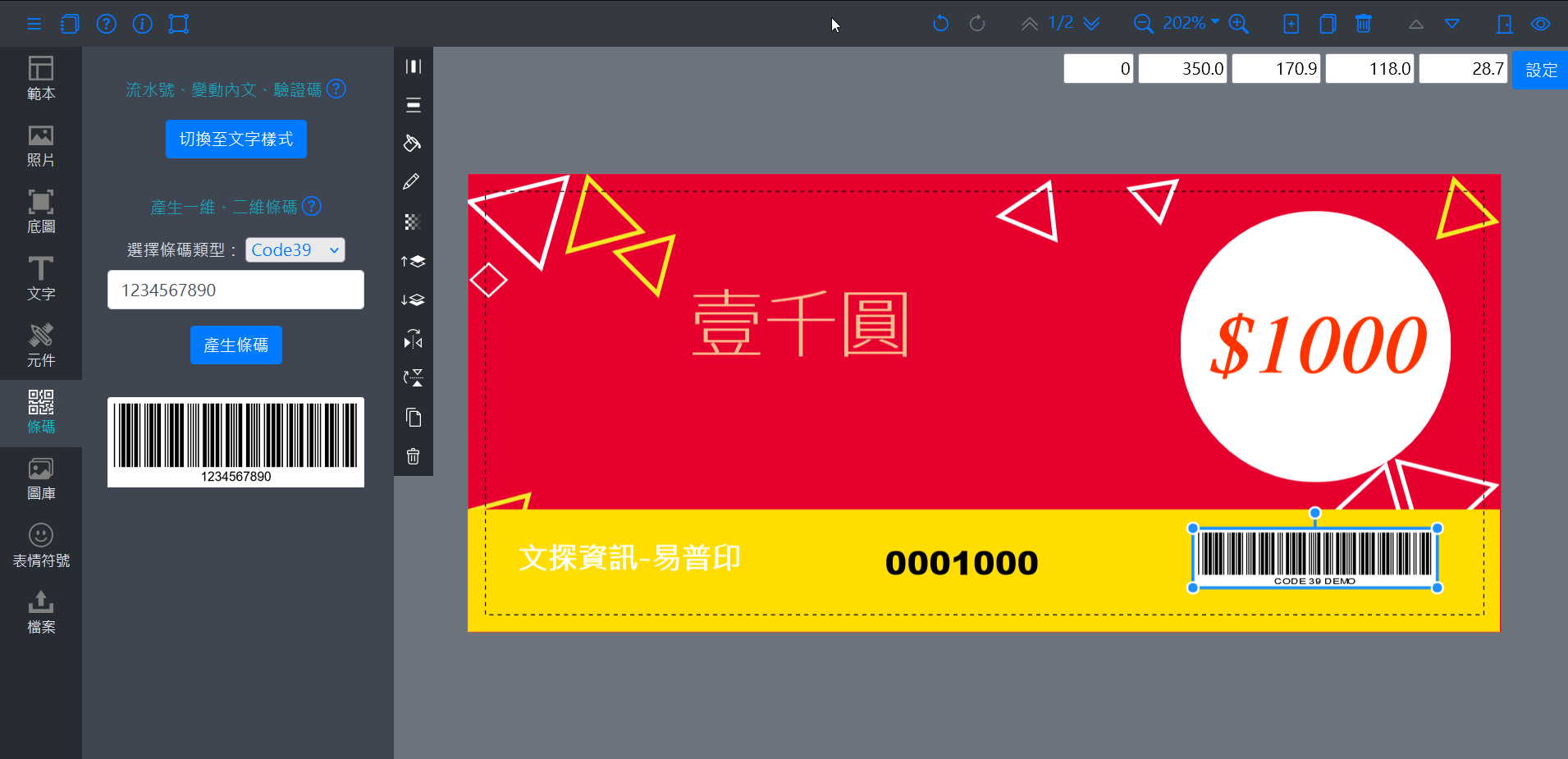
若要加入條碼類,可從工具列點選「 條碼」,再從「面板」的「選擇條碼類型」選取所需的條碼,輸入條碼文字,再按「產生條碼」,確定條碼無誤後,拖曳或點選至「頁面」即完成了。 詳見更多的《線上產生條碼》進階功能說明。若點選上方的「切換至文字樣式」,可以跳到文字樣式面板,如上圖所示。

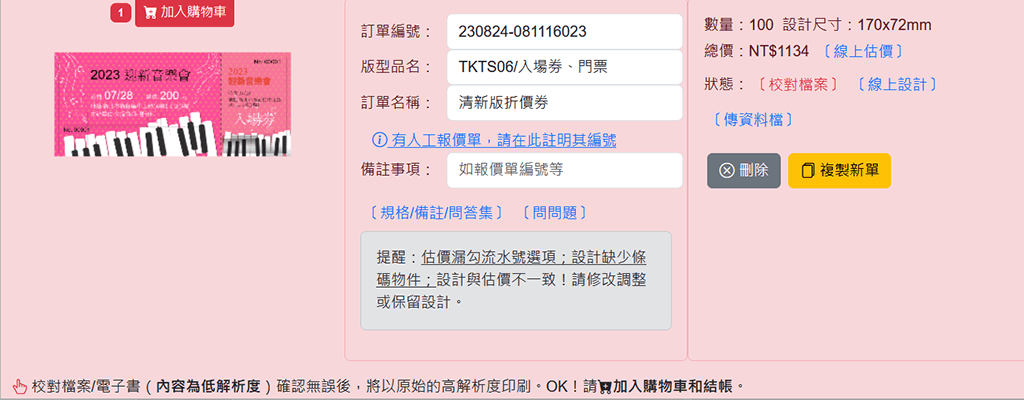
如果設計時有加入流水號,但線上估價時漏勾選它,系統就會提醒警訊,反之,若估價時勾選了一維條碼,但設計裡面並沒有加入條碼物件,如下圖所示,也會同樣會有警示訊息,提醒用戶改正或保持不變。

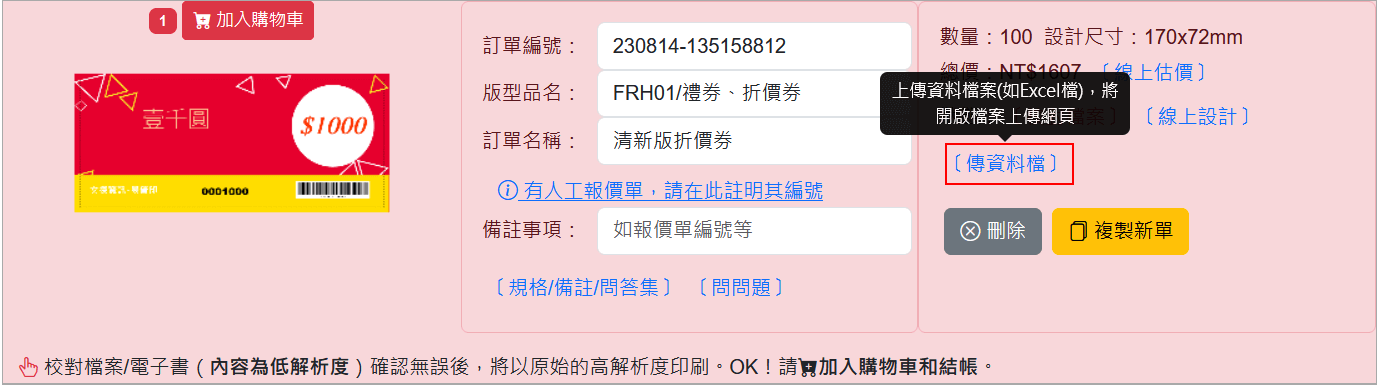
線上設計完成,並預覽校對 PDF 檔案確認無誤後,記得點選「傳資料檔」上傳 Excel 資料檔(流水號不需要),如下圖。我們將套用這些上傳資料檔,進行變動資料處理作業,並產生包含十組變動資料的 PDF 檔案,通知您作最終的變動資料確認。

多選物件調整對齊或文字屬性
按住 Ctrl 逐一選取多個物件,左側面板可以調整對齊位置、群組刪除,或文字屬性。 調整對齊位置:畫面垂直置中、畫面水平置中、左邊靠齊、水平置中、右邊靠齊、上邊靠齊、垂直置中、下邊靠齊等。
選取多個文字方塊可以一次「群組」變更其文字屬性,例如靠齊邊、文字顏色、字距、行距,以及字型與大小等。

使用表情符號 (emoji)
表情符號(emoji,日語:繪文字)源自 1999 年日本的 NTT DoCoMo 公司,2010年發布的 Unicode 6.0 版首次收錄繪文字編碼。 從一開始的笑臉和情感表情,到後來的人物和身體、旗幟、動物和自然、食物和飲料類、活動、旅行和地點和物品等分類,涵蓋人類的生活,不僅趣味又實用。
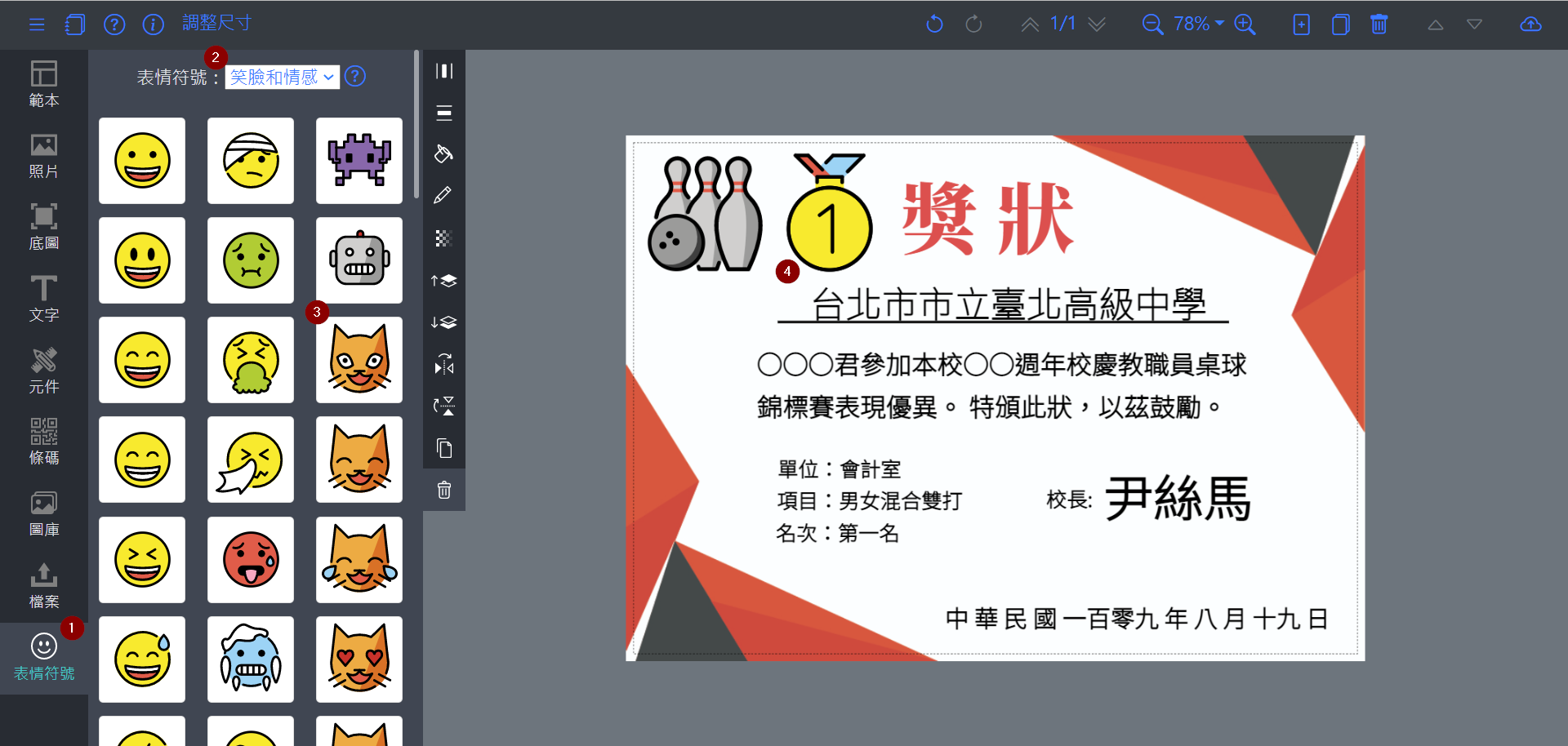
表情符號在 LINE 軟體叫做「表情貼」,現在已是一種流行時尚。「設計雲」平台使用開放原始碼 OpenMoji 表情符號的設計圖案 ,並且採取與「元件」工具相同的 SVG 向量圖檔格式及操作方式,可以任意縮放大小不失真。 點選工具列「 表情符號」圖示,從「面板」的分類裡選取一個類別,再拖曳或點選元件至「頁面」,就可以使用該符號元件了。 設計雲平台的「表情符號」包含有十二大類,多達二千多個符號可供選擇。
所有表情符號由 OpenMoji 設計 (v14.0) – 此為開放原始碼的表情符號和圖示專案,採 CC BY-SA 4.0 授權方式。
表情符號是由國際組織 Unicode Consortium 所定義,目前版本為 v14.0 (2022/07),且每年還會持續擴充圖案。

調整版型尺寸
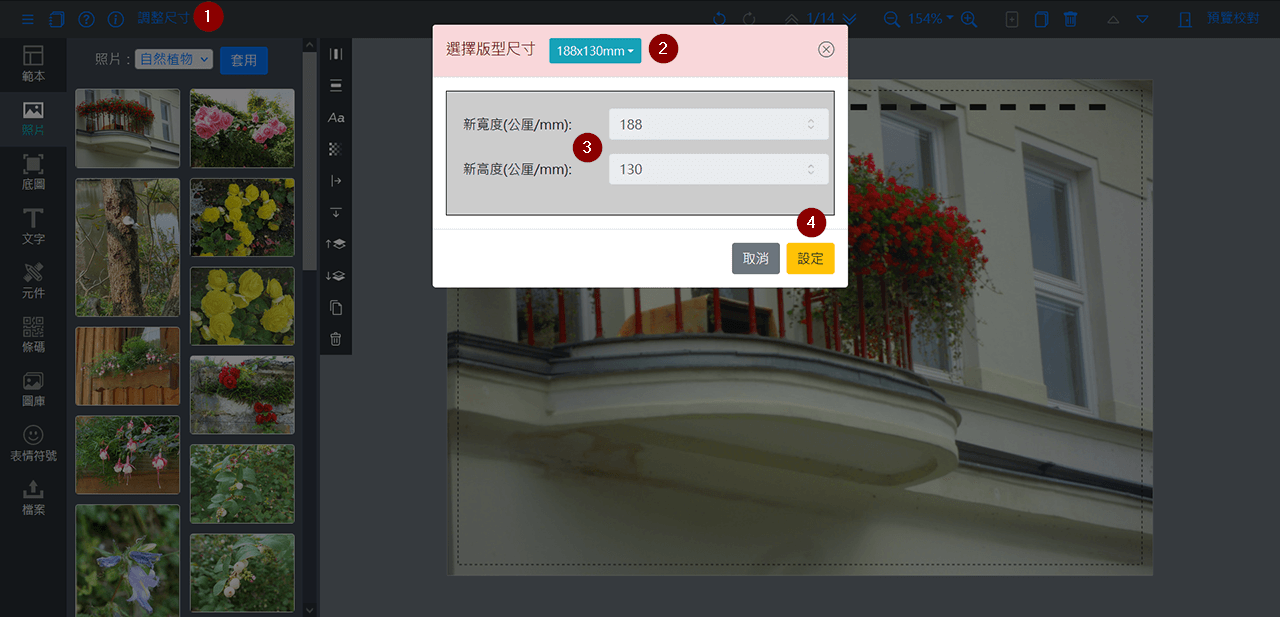
如果版型的預設尺寸不符合需求,可點選上方的「」圖示,將開啟「選擇版型尺寸」的對話盒, 可選取線上估價裡預設的頁面尺寸,或是自行輸入新的寬度或高度(自訂版型尺寸),按下「確定」完成自訂版型尺寸設定。接著,再微調各個物件的位置或變形的部分,即可存檔和產生預覽校對檔案。
也可以點選「調整尺寸」旁邊的「 資訊」, 將開啟「版型與用戶資訊」的對話盒。

圖片裁切
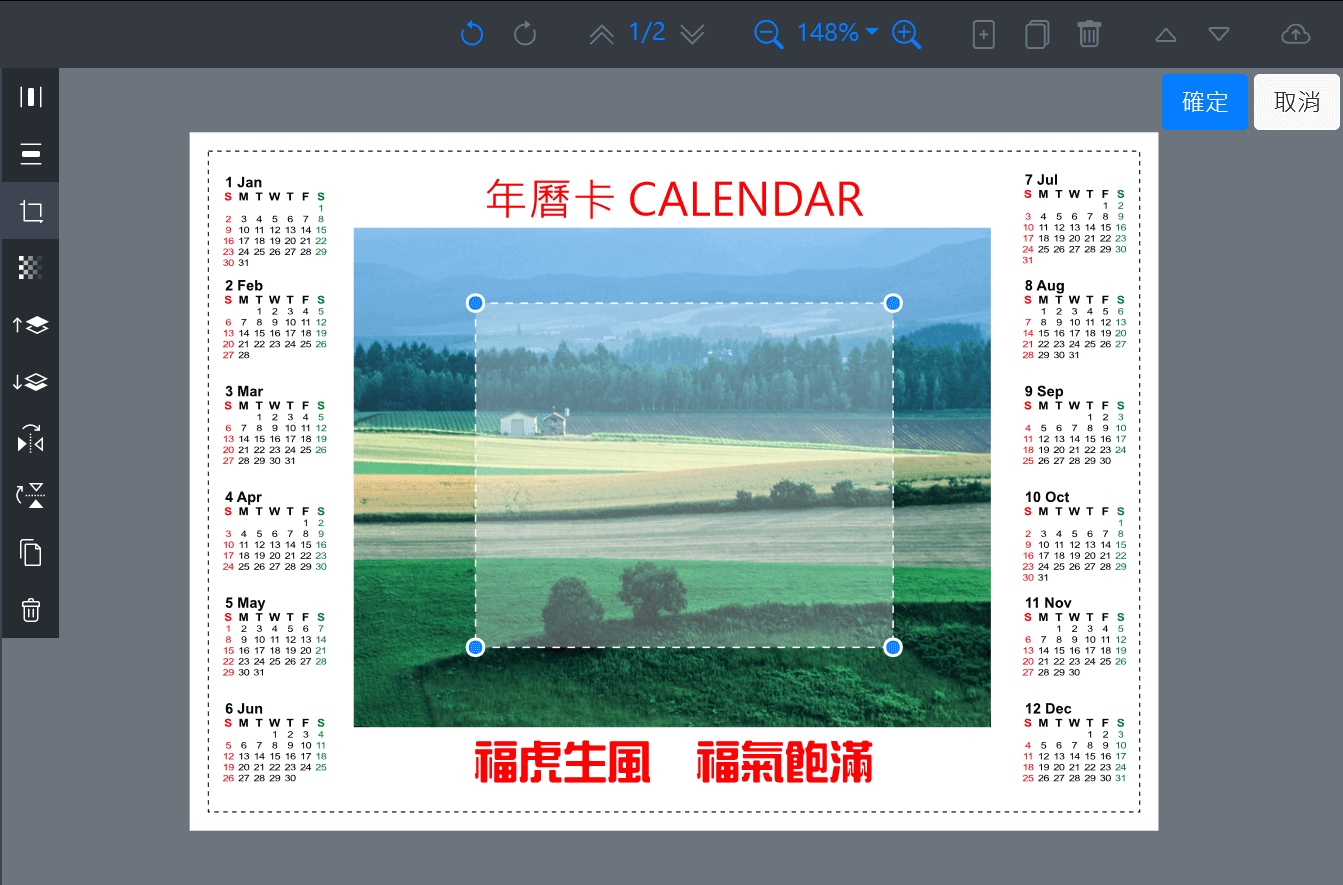
首先點選想要裁切的圖片,再從左側的工具點選「 裁切」圖示,圖片中央會出現打淡的「虛線框」, 拉動「虛線框」的四個角來決定欲裁切的大小,移動原來的圖片來選定裁切位置。按下「確定」完成裁切,或按「取消」裁切。
需要還原裁切時,可按照「還原」(按鍵 CTRL+Z)的回復操作,或是再進入裁切功能,將「虛線框」拉回原本的大小,再按「確定」即可回復原始尺寸。

免費圖庫照片
目前支援免費圖庫:Unsplash、Pexels, 暫時不提供 Pixabay 網站,它能夠搜尋照片,但不提供原始解析度照片的自動下載,需要真人下載,麻煩自行下載再上傳囉!
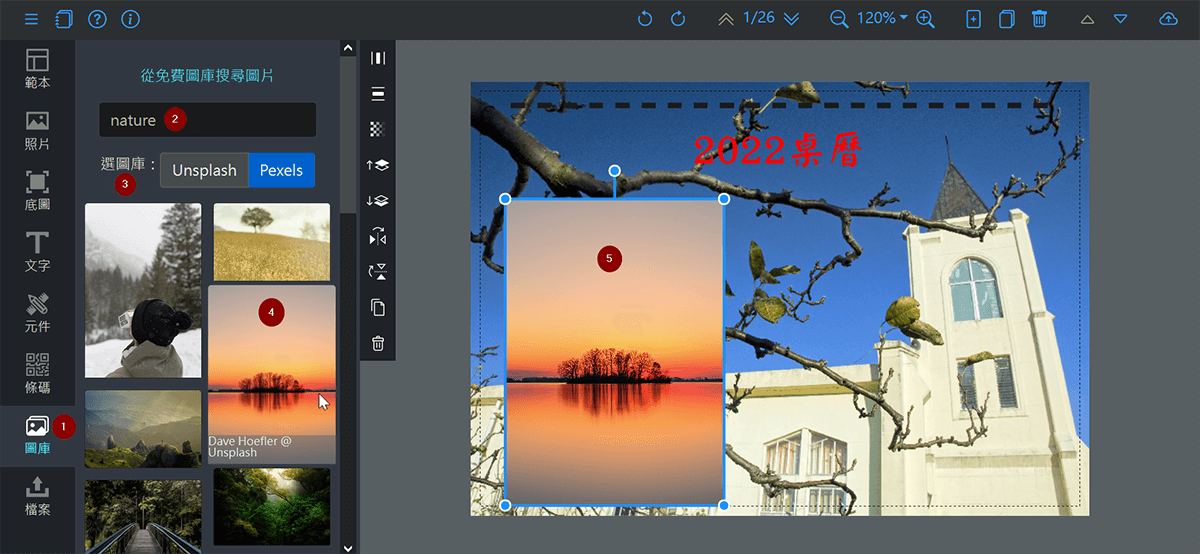
如下圖所示的五步驟,從工具列點選「 圖庫」,先「輸入要搜尋的關鍵字」,並點選圖庫「 Unsplash 或 Pexles」,所搜尋的照片顯示於下方, 再從「面板」拖曳或點選照片至「頁面」,就可以使用免費相片了。點選照片下方的反白字,可分別連結至攝影師網頁及提供免費圖庫的網站,看更多的免費照片。
搜尋的關鍵字建議以英文為主,能夠找出的照片比較多,以中文搜尋得到的照片則少很多。 一次僅載入顯示20張照片,滑鼠捲動至最下方時,會自動再載入20張照片,最多達 500張照片。常用關鍵字如:Wedding, Food, Travel, Fine art, Nature, Sky, Water, People, Sunset, Dogs, Cats,也可以多個關鍵字如「red flower」之類。

線上一維、二維條碼產生
目前支援一維條碼(Barcode):Code39、Code128、EAN-13、EAN-8 和 UPC,以及二維條碼:QR Code。
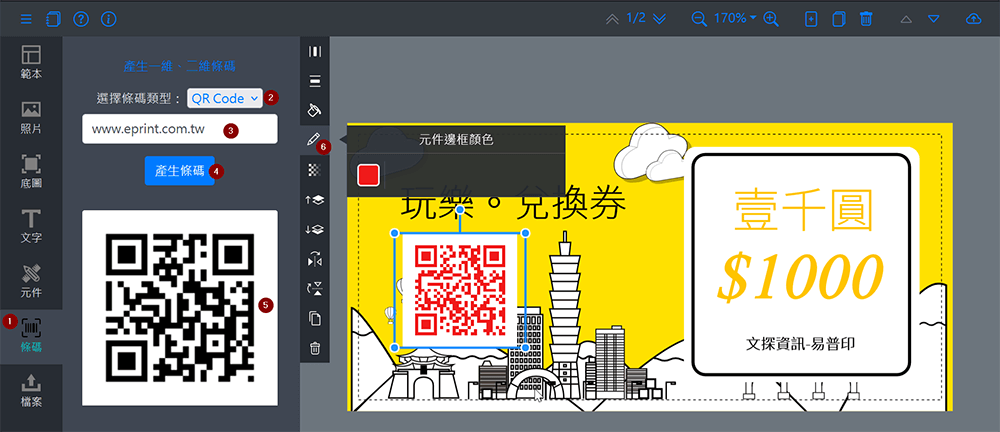
從工具列點選「 條碼」,再從「面板」的「選擇條碼類型」選取所需的條碼,輸入條碼文字,再按「產生條碼」,確定條碼無誤後,拖曳或點選至「頁面」即完成了 。所產生的條碼為 SVG 格式的向量圖,可以依照下述的《SVG 元件線上換色》的進階功能進行條碼換色。

SVG 元件線上換色
SVG(Scalable Vector Graphics)是一種可任意縮放的向量圖檔格式,而圖檔裡面還可包含點陣圖片。 這是由 W3C 在 1999 年制定的一個開放標準,在網路瀏覽器上已使用近20年了。
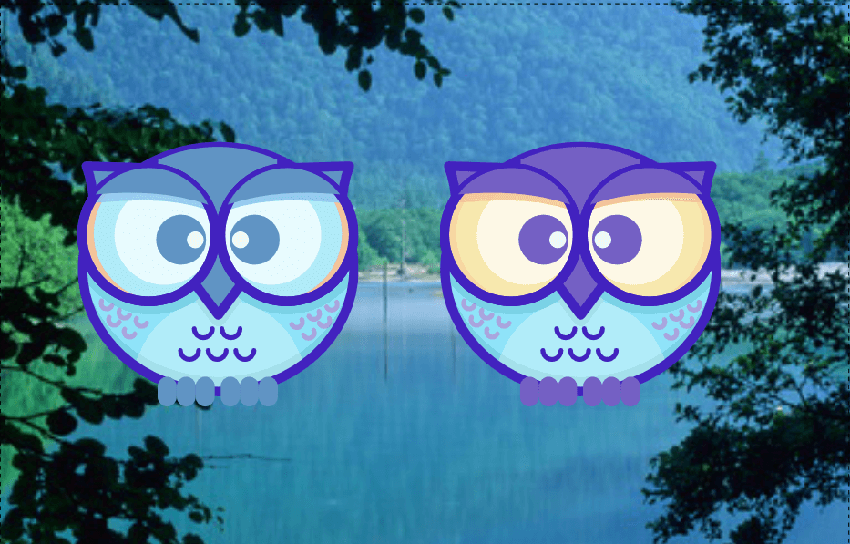
下圖是兩個元件的比對圖,皆由同一個貓頭鷹 SVG 圖檔,透過「線上換色」功能,更換了眼睛、腳和額頭部分的顏色。

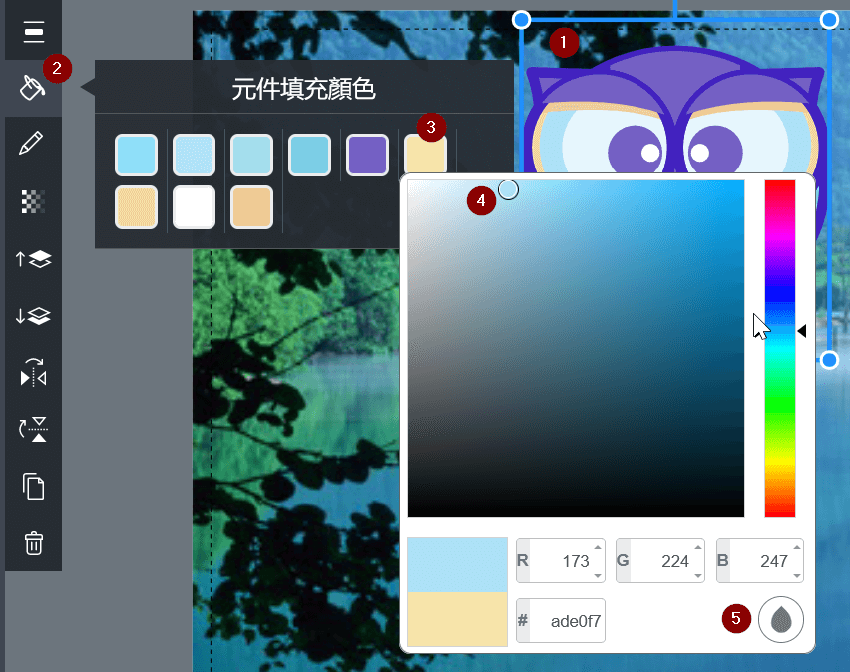
在 SVG 元件上可以分別變更填充顏色和邊框顏色。這裡以變更「填充顏色 (fill color)」為例,說明操作步驟 (1-5) 如下:

首先,(1) 選取一個 SVG 元件,(2) 從頁面左邊點選「 填充」圖示,(3) 由元件填充顏色裡,選取欲更換的顏色色塊, (4) 從顏色選擇器 (color picker) 選取新的顏色後,(5) 最後按下確認鍵( 水滴圖示)即完成。
若要變更「邊框顏色 (stroke color)」,在步驟 2 時,點選「 邊框」,其餘步驟皆與上述操作相同。
儲存 SVG 圖檔
通常 SVG 向量圖可由 Adobe Illustrator 或開源碼的免費軟體 InkScape 設計與儲存。 免費圖庫如 Pixabay、Open Clipart 等網站,除了提供免費圖片下載,也有向量 SVG 圖檔下載。
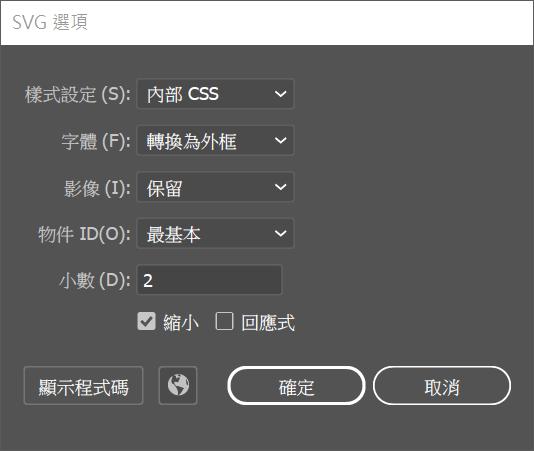
若使用 Adobe Illustrator 軟體的話,建議採取「轉存」方式,匯出 SVG 圖檔。Illustrator 轉存 SVG 的選項,請按照下圖勾選,這樣的圖檔上傳後,才能進行線上換色喔!

若是使用自由軟體 InkScape 的話,在儲存檔案時,建議存檔類型選擇「普通(Plain) SVG」,而非預設的 InkScape SVG,這樣的圖檔上傳後,才能進行線上換色。
當然,如果不需要線上換色,就不需要採取上述的做法,還是可以上傳圖檔進行線上設計。